How to add Custom Fonts in WordPress
There are basically two ways to get custom fonts in WordPress, which is Google fonts and Adobe Edge web fonts. Custom fonts are equally important for a website like that of other elements. It helps in branding the website, makes the content even more exciting and also improves the website on the whole. Also, lately it can be seen that free fonts are available. One should also be clear about as to why one has to use custom fonts. Choosing the right font is very important and also not only that, the size and thickness is also very important. But, the most important point here is that it should be done correctly, only then one can show what they really are. The font of the website plays a very important role in that. It has been very well said that content is the king, but it has to be presented in a very good manner. One’s articles might be very well written, but if it is not presented in a well defined format, then it is of no use.
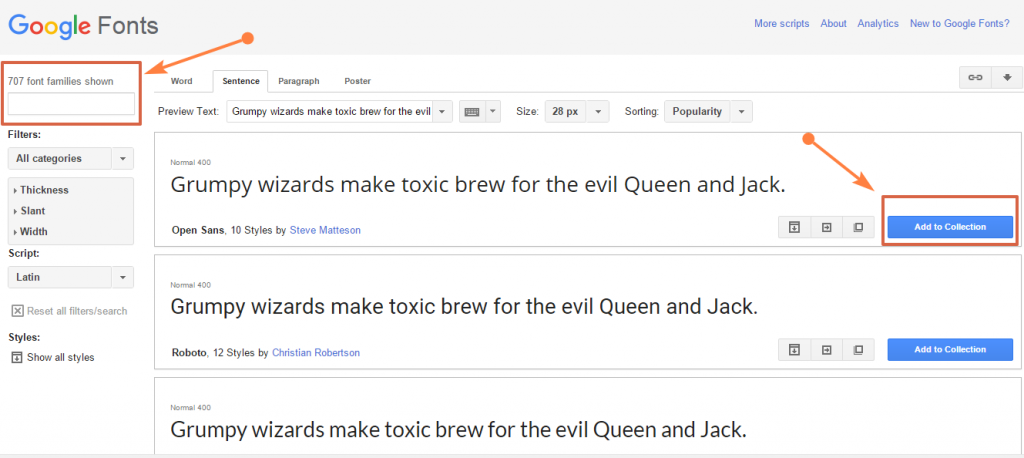
One can also install fonts from Google Fonts. There are around more than 100 fonts that can be easily used by you on your website. It is also very easy to get all those fonts.

- Right font : Find the one. If you are sure which one you are looking for, then you can easily search by the name and get it. But, if you do not know, not to worry, google has a lot of options for you. There will be a number of options available in category, style and script from where you can choose.
- Selection : The font you choose has now to be added, that can be done by clicking the blue colour button which is present at the right side on the lower part of the page. A screen will open and you can see all the selected fonts there. And, if you want to add more fonts, you can do that. After you are done, click on ‘use’.
- Font style : After the above step, you will have to choose the font style that you want. There are also different levels of thickness of the font. Choose only those that you really want. It takes a lot of time in loading the default ones.
- Selecting additional characters : This is an optional step. If you want to show the language of your site in a different one, then you can opt for this step. Provided the chosen font supports the language you want to show.
- Copying the code : From all the choices that you have made above, a code will be generated. And you are given three choices now, they are HTML, CSS and Javascript. If you opt for HTML or Javascript, then the code will go to header.php and if you are opting for CSS, it will go to style.css file.
- Font is integrated : After all the steps, the font is integrated on your site. If you want to display your custom font, you should assign it to an element on your site.
You can also use Adobe Edge web fonts. The process is as follows.
- Find the right font : The process is the sa.
Most Recommended Articles:

About
Blog Maintenance by : Team InboundMent (Agency serving Content Marketing, Sponsored Reviews, Search growth & SMO Solutions).