The Best Free Web Fonts – And How To Use Them
Arial, Helvetica, Georgia, and those other plain-Jane “web safe” fonts just don’t cut it in today’s ever-evolving web design world. For those on a budget, though, the thought of investing in a web font library or just shelling out for a single, beautiful font is prohibitive to say the least. Luckily, the warm embrace of open-source resources online has ensured that 1000’s of gorgeous, easy-to-implement, and free web fonts are available to us all.
In this post, we’ll look at where to find the best free web fonts, how to use them, and our picks for some of the best.
Where to Find Free Web Fonts
When it comes to free web fonts, two resources stand out amongst all others:
Beloved by designers everywhere, Font Squirrel is a free resource listing 100’s of the most popular web fonts in use. Font Squirrel provides a helpful search filter to find the perfect web font for your needs, along with some great lists for when you need to find the perfect serif or Helvetica alternative. When you click on a font, examples of its usage with a wide variety of weights, tracking, and sizes appears, along with a list of languages it is appropriate for.
Google Web Fonts offers a library of the most popular web fonts online, including those designed by typography gurus like Steve Matteson and Vernon Adams. Like Font Squirrel, GWF has a straightforward filtering system to help you find the right font for your content, as well as statistics on how many times each font has been viewed and used each week, and how a specific font will affect page-load times. They even offer a pairing chart to show you what fonts pair well with others in Google Web Fonts’ library.
How To Install Non-System Web Fonts
Implementing non-system web fonts on your website is surprisingly uncomplicated, requiring only a few simple lines of code. Essentially, there are two different ways to embed web fonts onto your site:
-
Web Font Embedding Services: This includes Google Web Fonts’ embedding tools, but applies to paid services like Typekit.com.
-
The @fontface rule: Because it requires a bit of CSS knowledge, @fontface rule is lightly more difficult for beginners, the @font face rule is used by Font Squirrel users, among others, to embed fonts. Take a look at this article by Nice Web Type for a full run-down on how to apply the @fontface rule (along with other links to basic CSS, if you need to brush up).
If you’re still in need of help to embed your web fonts, check out this great post by Awwwards about @fontface rule and Google Web Fonts (code included!), and this classic Smashing Magazine article breaking down the nitty-gritty of the “@fontface revolution”.
Free Web Font Winners
Being so spoiled for choice, it may prove easier said than done to actually choose a web font that will unlock the potential of your web design. That being said, here are three of the best – and most coveted – web fonts out there today:
Oswald was designed by the Vernon Adams as an elaboration the Alternate-Gothic sans-serif typeface, and has been one of Google Web Fonts’ most popular downloads almost since day one. Plenty of flexibility by way of weights and character sets make Oswald a useful choice for plenty of contexts, but it works especially well for headlines.
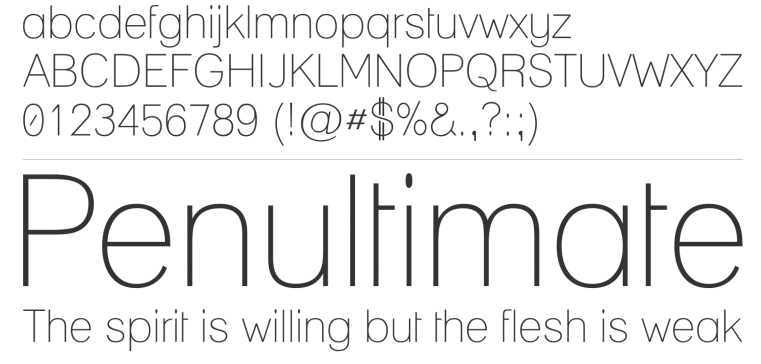
Lane is one of the most popular fonts available on Font Squirrel, and for good reason: It’s elegance and versatility mean that it can take on a variety of different guises, from headlines to text bodies. Lane’s Upper Regular font pleasantly riffs off of art deco typefaces, making it a great choice for understated yet classical web designs.
Arvo is a geometric slab-serif typeface beloved equally by web and print designers. Arvo is particularly readable when it comes to large bodies of text, but the variety of fonts that it offers make it a great choice to experiment with in another of different contexts. Check out Google Web Fonts’ Pairings tool to see what works well with Arvo; our particular favourite (and a popular choice for restaurants), is Arvo with the quirky, subtly vintage Lobster.
Most Recommended Articles:
About Bee Kay
Bee Kay is an artist and writer with a knack for writing about the intersections between web design and everyday life.